An HTTP reverse proxy for realtime
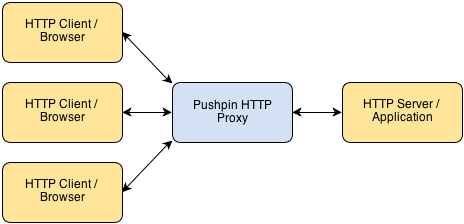
Pushpin makes it easy to create HTTP long-polling, HTTP streaming, and WebSocket services using any web stack as the backend. It’s compatible with any framework, whether Django, Rails, ASP, PHP, Node, etc. Pushpin works as a reverse proxy, sitting in front of your server application and managing all of the open client connections.

Communication between Pushpin and the backend server is done using conventional short-lived HTTP requests and responses. There is also a ZeroMQ interface for advanced users.
The approach is powerful for several reasons:
- The application logic can be written in the most natural way, using existing web frameworks.
- Scaling is easy and also natural. If your bottleneck is the number of recipients you can push realtime updates to, then add more Pushpin instances.
- It’s highly versatile. You define the HTTP/WebSocket exchanges between the client and server. This makes it ideal for building APIs.
How it works
Like any reverse proxy, Pushpin relays HTTP requests and responses between clients and a backend server. Unless and until the backend invokes any of Pushpin’s special realtime features, this proxying is purely a pass-through. The magic happens when the backend server decides to respond with special instructions to a request. For example, if the backend server wants to long-poll a request, it can respond to the request with instructions saying that the connection be held open and bound to a channel. Pushpin will act on these instructions rather than forwarding them down to the requesting client. Later on, when the backend wants to respond to a request being held open, it makes a publish call to Pushpin’s local REST API containing the HTTP response data to be delivered.
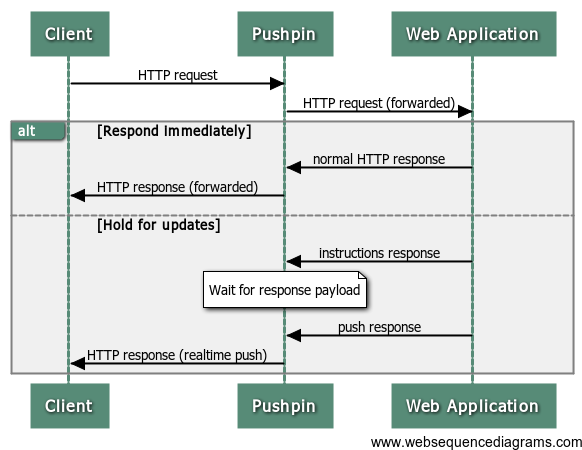
Below is a sequence diagram showing the network interactions:

As you can see, the backend web application can either respond to an HTTP request normally, or it can respond with holding instructions and send data down the connection at a later time. Either way, the backend never maintains long-lived connections on its own. Instead, it is Pushpin’s job to maintain long-lived connections to clients.
The interfacing protocol between Pushpin and the backend server is called “GRIP”. You can read more about GRIP here.
An example
Let’s say you want to build an “incrementing counter” service that supports live updates. You could design a REST API as follows:
- Single integer counter exists at resource
/counter/value/. POST /counter/value/to increment and return the counter value (the value after incrementing).GET /counter/value/to retrieve the current counter value. Optionally, pass parameterlast=Nto specify the last value known by the client. If the server recognizes this value as the current value, then long-poll until the value changes.
Before we discuss how to implement this API with Pushpin, let’s go over the counter API design in more detail so it’s clear what we are trying to accomplish.
The POST action is straightforward. It’s the GET action that’s more complex, because it needs to long-poll or not, depending on the state of things. Suppose the current counter value is 120. Below, different GET requests are shown with the expected server behavior.
Client requests counter value, without specifying last known value:
GET /counter/value/ HTTP/1.1Server immediately responds:
HTTP/1.1 200 OK
Content-Type: application/json
120Client requests counter value, specifying a last known value that is not the current value:
GET /counter/value/?last=119 HTTP/1.1Server immediately responds:
HTTP/1.1 200 OK
Content-Type: application/json
120Client requests counter value, specifying last known value that is the current value:
GET /counter/value/?last=120 HTTP/1.1The server will now wait (long-poll) before responding. The server will either respond with the next value eventually:
HTTP/1.1 200 OK
Content-Type: application/json
121Or, the server will timeout the request, because the counter has not changed within some timeout window. In this case we’ll say the server should respond with an empty JSON object:
HTTP/1.1 200 OK
Content-Type: application/json
{}At this point we haven’t even gotten to the Pushpin part. We’re just designing and describing a counter API, and there is nothing necessarily Pushpin-specific about the above design. You might come to this same design regardless of how you actually planned to implement it. This helps showcase Pushpin’s versatility in being able to drive any API. In fact, if a counter service already existed with this API, it could be migrated to Pushpin and clients wouldn’t even notice the switch.
Normally, implementing any kind of custom long-polling interface would require using an event-driven framework such as Node.js, Twisted, Tornado, etc. With Pushpin, however, one can implement this interfacing using any web framework, even those that are not event-driven. Below we’ll go over how one might implement the counter API using Django.
First, here’s the model code, which creates a database table with two columns, name (string) and value (integer):
class Counter(models.Model):
name = models.CharField(max_length=32)
value = models.IntegerField(default=0)
@classmethod
def inc(cls, name):
cls.objects.filter(name=name).update(value = F('value') + 1)Just a basic model with an increment method. Our service will use a counter called “main”. Now for the view, where things get interesting:
from gripcontrol import GripPubControl, create_grip_channel_header
pub = GripPubControl({'uri': 'http://localhost:5561'})
def value(request):
if request.method == 'GET':
c = Counter.objects.get(name='main')
last = request.GET.get('last')
if last is None or int(last) < c.value:
resp = HttpResponse(json.dumps(c.value) + '\n')
else:
resp = HttpResponse('{}\n')
resp['Grip-Hold'] = 'response'
resp['Grip-Channel'] = create_grip_channel_header('counter')
return resp
elif request.method == 'POST':
Counter.inc('main') # DB-level atomic increment
c = Counter.objects.get(name='main')
pub.publish_http_response('counter', str(c.value) + '\n')
return HttpResponse(json.dumps(c.value) + '\n')
else:
return HttpResponseNotAllowed(['GET', 'POST'])Here we’re using the Python gripcontrol library to interface with Pushpin. It’s not necessary to use a special library to speak GRIP (it’s just headers/JSON over HTTP), but the library is a nice convenience. We’ll go over the key lines:
pub = GripPubControl({'uri': 'http://localhost:5561'})The above line sets up the library to point at Pushpin’s local REST API. No remote accesses are performed on this line, but whenever we attempt to interact with Pushpin later on in the code, calls will be made against this base URI.
resp = HttpResponse('{}\n')
resp['Grip-Hold'] = 'response'
resp['Grip-Channel'] = create_grip_channel_header('counter')The above code generates a hold instruction, sent as an HTTP response to a proxied request. Essentially this tells Pushpin to hold the HTTP request (to the client) open until we publish data on a channel named “counter”. If enough time passes without a publish occurring, then Pushpin should timeout the connection by responding to the client with an empty JSON object. Once we respond with these instructions, the HTTP request between Pushpin and the Django application is finished, even though the HTTP request between Pushpin and the client remains open.
pub.publish_http_response('counter', str(c.value) + '\n')The above call publishes an “HTTP response” to Pushpin, with the body of the response set to the value of the counter. This payload is published on the “counter” channel, causing Pushpin to deliver it to any requests that are currently open and bound to this channel.
That’s all there is to it!
Realtime is no longer special
The great part about being able to use existing web frameworks is that you don’t need separate codebases for realtime and non-realtime. It’s not uncommon for projects to implement the non-realtime parts of their API using a traditional web framework, and the realtime parts in a more customized way using a specialized server. Pushpin eliminates the need for multiple worlds here. Instead, your entire API, realtime or not, can be implemented using the same framework (e.g. entirely in Django). Any HTTP resource can be made to stream or long-poll on a whim. All facilities of your traditional web framework, such as authentication or debugging, will work within a realtime context.
Ideal for everyone
Finally, lest Pushpin be misunderstood solely as a way to shoehorn realtime capabilities onto non-event-driven web frameworks, it’s worth emphasizing that the proxying approach makes a lot of sense even if your backend is Node.js. The decoupling of application logic from connection management will make your overall application much easier to manage and maintain. Additionally, introducing proxying layers is the inevitable endgame for high scale data delivery (just look at the topology of a CDN).
Pushpin is open source and available on GitHub. For more information about the motivation and thought process behind Pushpin, see this article. And if you find yourself wishing there was a cloud service that worked like Pushpin, there is.
Recent posts
-
We've been acquired by Fastly
-
A cloud-native platform for push APIs
-
Vercel and WebSockets
-
Rewriting Pushpin's connection manager in Rust
-
Let's Encrypt for custom domains
 • filed under
• filed under