Lowering barriers
You know how it’s hard to notice your own typos? That’s how it felt to finally implement the latest round of usability fixes for Fanout Cloud. The service has always meant to be easy to use, and for the longest time I didn’t think we needed to change anything. Despite the fact that we’d sometimes receive feedback to the contrary, or that we’d sometimes observe confusion (judging by the number of incomplete accounts), I insisted that the service was as easy to use as it possibly could be. If there was any difficulty, it was of the necessary kind.
Over the months, I began rethinking my stance. When developers come across a new tool, they want to be able to try it out with minimal fuss. It’s not enough to say that only consumer-facing products need to be ultra simple. We’re well past the time now that developers have deserved the same treatment as any other consumer. If a tool is configurable, it should have a sane default config that just works. It doesn’t matter if the default config doesn’t allow the user to fully experience all of a tool’s glory. The user can explore it deeper in their own time. Special configuration or any tedious initialization steps are not as necessary as you might think. Recently, I submitted a patch to the Mongrel2 web server to make it runnable without a chroot. Sure, one could argue that operating inside a chroot is always better than not. But you know what? If you just want to try out a project, such a requirement is obnoxious as hell.
So, how did we improve the Fanout Cloud UI? Well, one thing that seemed to trip up our beta users was the need to choose a “realm” ID. Within the Fanout Cloud, a realm is the most fundamental entity, that encapsulates a publish-subscribe channel space. The user has to create an initial realm in order to use the service at all, and we recommended naming the realm after the project/website it was intended to be used for. This way, the user can have a separate realm per individual project that utilizes Fanout in order to avoid channel name collisions between projects. However, the way we handled this realm naming stuff was problematic:
- Many new users were simply evaluating the service or playing around, and they didn’t always have a project idea. Thus, this field they needed to fill out was asking a question for which they didn’t immediately have an answer.
- Worse yet, the original prompt displayed a scary “You can never change this afterwards!” notice next to it. If you were already unsure about what to input, this certainly wasn’t encouraging.
- Additionally, realm IDs were globally unique, and so cleverly trying to dodge this difficult question by naming your realm “test” proved futile unless you were the one lucky guy that happened to do this first. Thwarted at every turn!
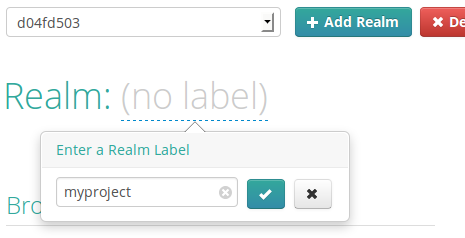
We’ve addressed these issues by giving realms randomized IDs (8 character hex, similar to what you see on AWS), and allowing realms to be optionally labelled with a friendly string. The friendly strings do not have to be unique among realms. Everyone can label their realms “test” if they want.

This fix is amusing, because on one hand it could be argued that random IDs look much uglier than user-provided IDs. However, requiring user-provided IDs introduces a kind of Paradox of Choice problem. With the new changes in place, ease of use beats aesthetics. It is now possible for a user to create a realm without having to type anything (just a couple of clicks), and as a nice bonus we’re able to create the user’s first realm automatically.
Another complexity in the earlier version surrounded the need for users to make DNS changes. When Fanout was first developed, it was primarily intended for powering APIs from custom domains. You’d register some domain in the control panel and then create a CNAME record for your domain pointing to the Fanout servers. Later on we added Data Messaging, a facility to push JSON to browsers that relieved the need for users to design their own realtime APIs. However, we implemented Data Messaging by piggybacking it on top of the custom domain system. Thus, users still had to add a domain in the system and muck with their DNS in order to use basic browser push. Originally, we thought this was cool stuff. Who wouldn’t want their network endpoints to be nicely branded with their domain? Turns out, many developers don’t actually own any domain names (who knew?), and for those folks this was a dealbreaker.
We initially worked around this issue by telling users to add fake domains in the system and utilize the temporary code snippet found on the domain’s test page. See, we had code that could work in the absence of a proper CNAME record being set, by connecting to an unofficial generic domain name and passing the intended domain name as a query parameter. This code was used on the test page so that the user could observe realtime push in action before modifying DNS. However, this code was only ever intended as an interim measure. The user was expected to eventually set a CNAME. But, there we were, instructing people to use the interim measure as a Real Solution. Uhhh, what? This workaround was also never documented.
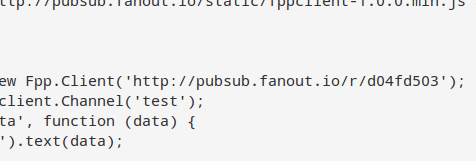
We finally cleaned all of this up by making the Data Messaging feature operable by realm ID alone. Now, when providing connectivity information to Fanout’s FPP JavaScript library, a URI using the official generic domain name pubsub.fanout.io is provided, with realm ID in the path. You can see this reflected in the Push Test Page page code snippet:

UPDATE: For Bayeux and FPP connectivity, the pubsub.fanout.io domain is now deprecated in favor of realm subdomains of the form {realm-id}.fanoutcdn.com.
Of course, you can still add custom domain names and use Data Messaging through them, but this is no longer required. Sane defaults.
In the old interface, desiring to perform the most minimal function (pushing JSON to a webpage) required answering a hard question and then either mucking with DNS or using an undocumented hack. It’s crazy to think there was a point in time when I thought that was the easiest interface possible. Now, when a user signs into their account for the first time, a test page with production-ready code snippet is available in one click. Sure, this kind of introductory usage is not a full exposition of the service’s capability, but that’s fine. It doesn’t have to be.
We hope these changes will make for a much better first impression. It is the result of observing and listening to our users, as any good startup should.
Recent posts
-
We've been acquired by Fastly
-
A cloud-native platform for push APIs
-
Vercel and WebSockets
-
Rewriting Pushpin's connection manager in Rust
-
Let's Encrypt for custom domains
 • filed under
• filed under